You've empowered your experts to create valued-added insights, great! They sit on your Passle page, are shared to social and sent 1-2-1 via ISTATOY (I saw this and thought of you).
There is however more you can do to drive visitors around your site and showcase the knowledge your team bring. Integrating your Passle posts into your main website is simple to do!
In this post I will delve into the different options you have and where to find the information you need.
jQuery plugin
Pull your post tiles into any landing area of your website using our plugin. You can filter your tiles by author and tag to slice and dice the content in any way you wish. You may want to include posts on corporate bios or on sector-specific pages. Once the posts are there, you can tailor them to look however you wish.
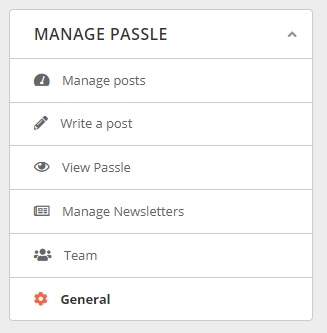
To find the information you need, you need to navigate to your "General" tab under "Manage Passle". To get there, simply go to your Passle dashboard at passle.net/home and click on your Passle name in the left hand toolbar. You will see the below box on the right hand side.

In here you will find the shortcode to your Passle and a link to more documentation about the different styles you can use.
If you are pulling posts into corporate bios and need to filter by author, you will need their unique shortcode. You can find that in the URL of their Passle profile page (in bold below), or if you are an admin, in the admin dashboard.
https://blog.passle.net/u/102cziw/james-barclay
RSS feed
If RSS works better for your website, you can find the information you need in the same place as jQuery. There are advanced options for filtering the content by tag.
If you need any help with integration, the Client Success team are on hand! Contact them at clientsuccess@passle.net





/Passle/53d0c8edb00e7e0540c9b34b/MediaLibrary/Images/2025-06-24-15-50-59-531-685ac963d81bf11b7522dd8e.png)
/Passle/53d0c8edb00e7e0540c9b34b/MediaLibrary/Images/2026-01-26-16-11-36-470-6977923880777a881ec0a4f1.jpg)
/Passle/53d0c8edb00e7e0540c9b34b/MediaLibrary/Images/2026-01-26-14-21-29-129-6977786928505e09353331bc.png)
/Passle/53d0c8edb00e7e0540c9b34b/MediaLibrary/Images/2026-01-21-14-10-44-101-6970de64af056dbfb5d26f64.jpg)
/Passle/53d0c8edb00e7e0540c9b34b/MediaLibrary/Images/2026-01-16-14-44-24-260-696a4ec80520e93fc70e90f9.jpg)



